アイビスペイント 文字 枠 337422-アイビスペイント 文字 枠
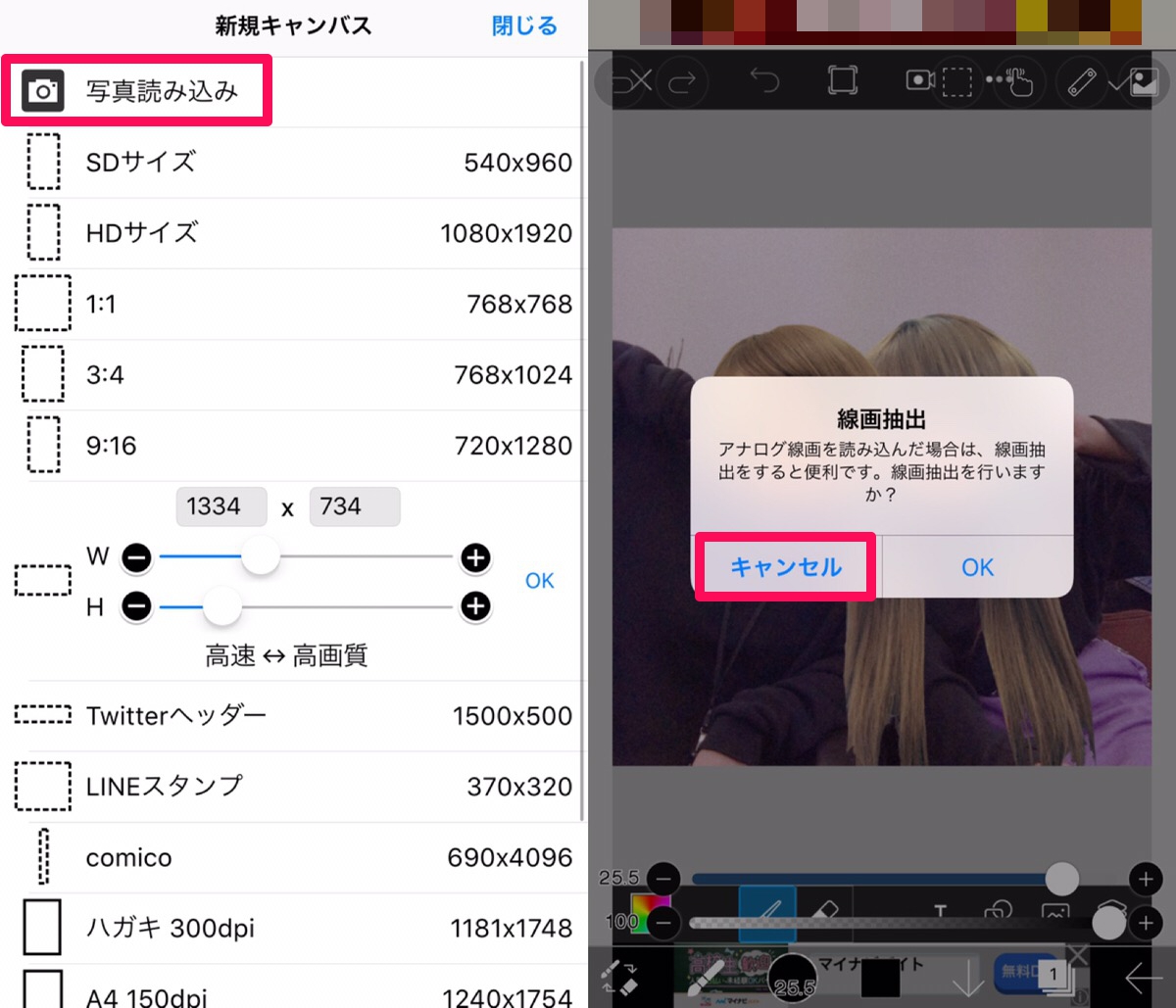
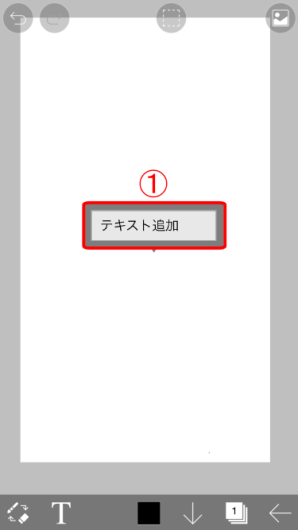
タグ一覧: iPad, アイビスペイント, イラストの描き方, 読まなきゃ損ネタ ibis paintで覚えておくと便利な「自動選択」という機能の使い方を紹介しますね〜! まずは機能の使い方がわかりやすいように、服を着た猫を描いてみましょう。 レイヤーと追加しアイビスペイントで文字入れってどうやってやるの? スマホに指で描いてみました。 アイビスペイントを開き、 新規キャンバスから「写真読み込み」を選択。 線画抽出はキャンセルを選択。 ibisPaintをご利用いただくには、Twitter、FacebookまたはAppleのアカウントが必要です。アカウントを作成 · 「ペイントの合成」「SnippingToolで切り取り」を使って画像に枠線を付ける方法をご紹介。 ラクなのが「SnippingTool」を使う方。 画像に細い枠線を付けられ、縁取りやフレームのように太い枠を付けたりも出来ます。 Contents 1 ペイント「塗りつぶし・サイズ変更・ファイルから貼り付け・回転」で

アイビスペイント Ibispaint で写真をなぞった後に写真を消す方法 Pc通 事典 時間がないpc初心者にもわかりやすく伝えたい
アイビスペイント 文字 枠
アイビスペイント 文字 枠-アイビスペイント線の色を変えるにはibisPaint 関西・神戸*イラストと筆文字でキモチを伝えます。長男+双子絵日記 ホーム ピグ アメブロ 芸能人ブログ 人気ブログ Ameba新規登録(無料) ログイン 関西・神戸*イラストと筆文字でキモチを伝えます。長男+双子絵日記 自分の気持ちアイビスペイントで描いた作品を編集しよう "便利な機能 #8" by ClipStudioOfficial スマートフォン・タブレット向けの本格お絵かきアプリアイビスペイントと、CLIP STUDIO PAINTが連携できるようになりました。 アイビスペイントのデータがCLIP STUDIO PAINTで



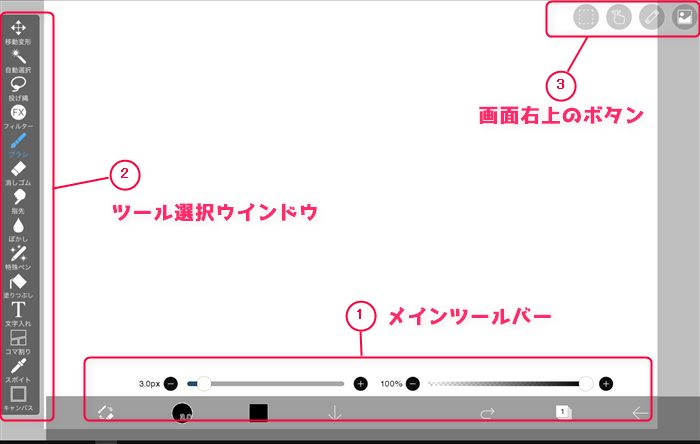
アイビスペイント 初心者向けガイド Part4 ツール編 Minority Records
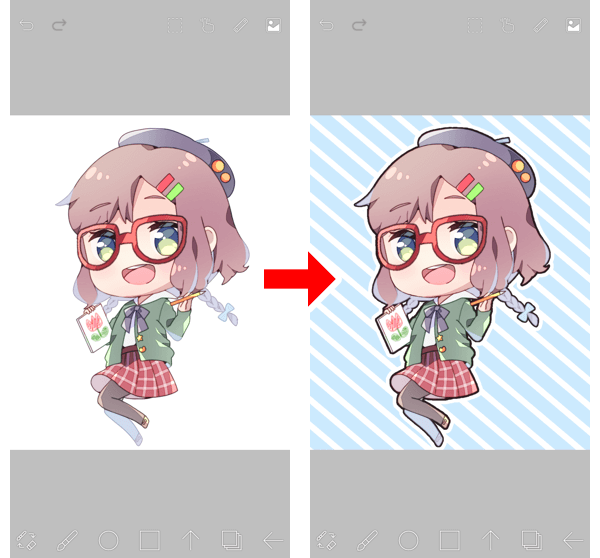
アイビスペイントで吹き出しを入れる方法 早速吹き出しを入れていきましょう。 1.アイビスペイントを起動します 2.右上の 素材をクリック→下の方までスクロールして、吹き出し・効果線(モノクロ) を見つけます。 2.吹き出し・効果線をクリックするとすると色々な形の吹き出しが出現します。 好きなものを一つクリックしてください。 3.選択したアイビス ペイント 文字 はじめは、挿入したイラストが白い部分(作品サイズ)からはみ出ている場合もあります。 すると、「和風柄」「衣服パターン」などの素材が沢山出てきます。 3から4に向かって指で線をぴーっと引っ張っていきます。 その板 · 最新の情報は公式サイトなどでご確認ください。 こんにちは~! TikToker&ダンサーの えりなっち ですっ 今回は無料アプリだけを使った「 人物に枠&影をつける画像の加工方法 」を紹介したいと思います! SNOW と アイビスペイントX だけで、プロっぽいハイクオリティな画像を作っちゃいましょう\ (^o^)/簡単なフライヤー作りにも役立ちますよっ♡ 画像加工の
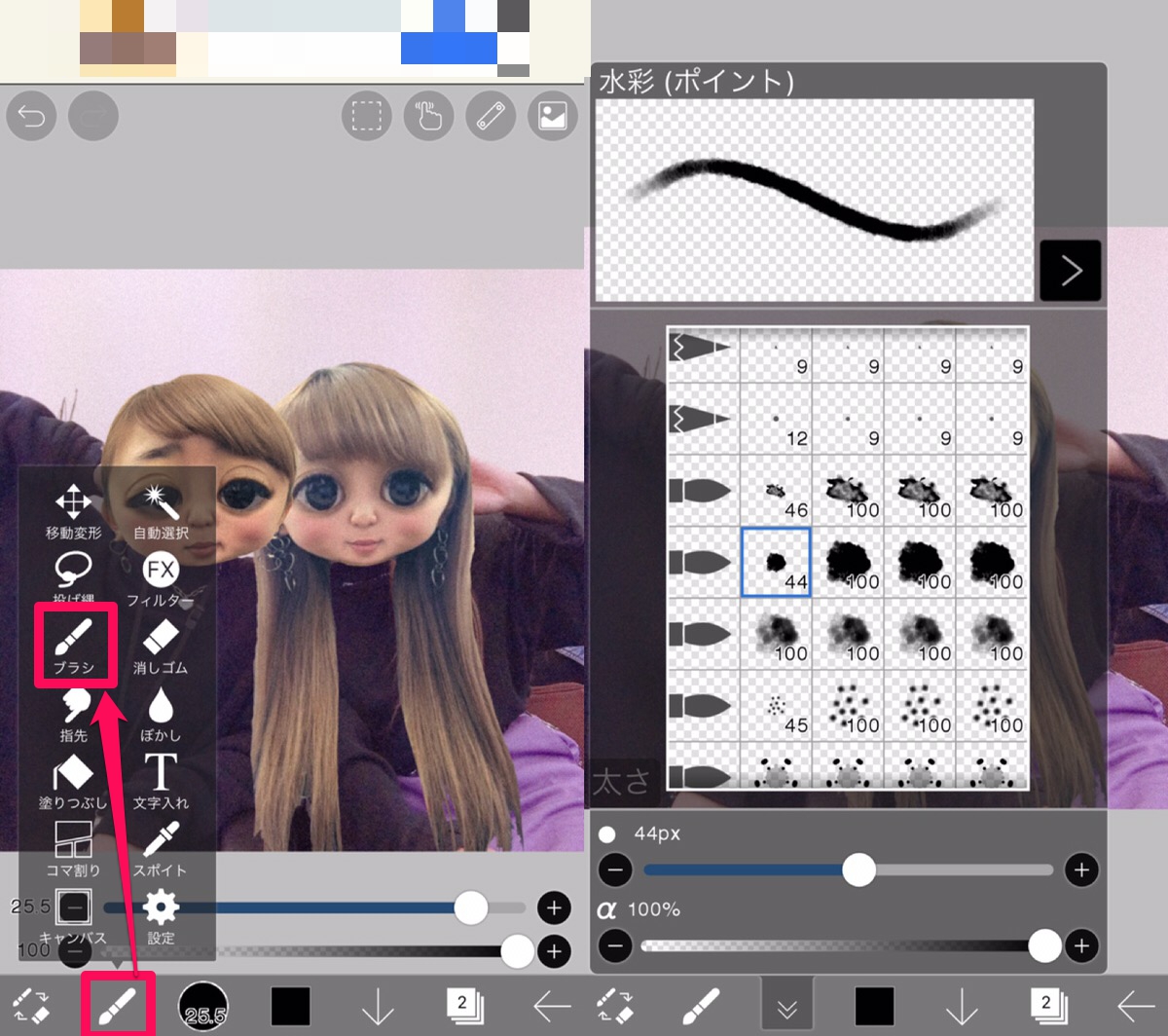
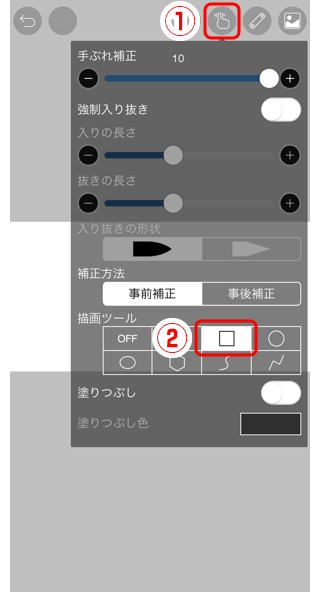
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forA アイビスペイントで制作した作品の商用利用や配布については以下の点にご注意ください。 素材ツールやブラシのスタンプを使用した作品については下記ページをご確認ください。 q素材ツールで利用できる画像やブラシツールのスタンプを使用した作品の再配布は可能ですか?文字下の枠を作成 ではまず、タイトルテキストが読みやすくなるように、半透明の枠を追加します。 メニューからブラシを選択します。 定規のマークをタップして、丸い部分をくるっと回すと縦線から横線になりますよ。
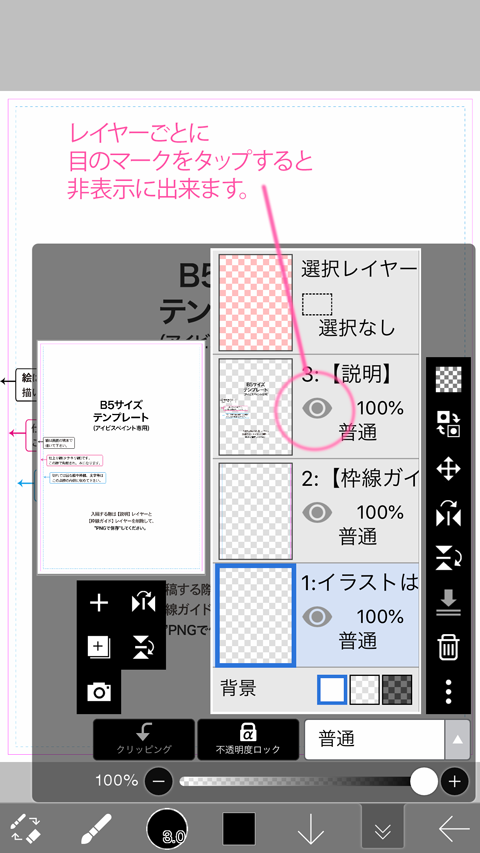
漫画は右上からZの文字を書くように 読み進めていくのが一般的です。 2.枠線の線が見やすくなるように、ラフの線を薄くしましょう。 下のメニューバーの右から二番目をクリック→ラフが書かれたレイヤーをクリック→下の100%の数字を 「-」 に持っていきます。 ラフの線が薄くなり、コマの線が見やすくなります。 「」 に持っていくと元に戻せます。 3 · PCやスキャナがあれば比較的簡単にできる、 手書きの文字やイラストの合成。 スマホだけでも簡単にできないかなと思いいろいろ試してみて、 ibisPaintを使ったこの方法にたどり着きました。 スマホでの加工で、 手書きの文字を使いFree social drawing app "ibisPaint X" Upload the drawing process to YouTube



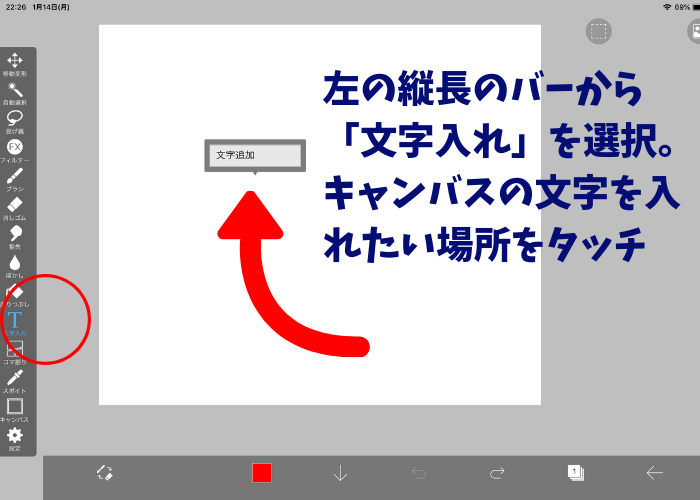
42 文字入れツールで文字入れ Ibispaintの使い方



Ibispaint アイビスペイント 09レイヤーに文字を描く方法 シンプル編 Eguweb Jp オンライン
イラストを描くときに使っているのは「アイビスペイント」というアプリです。 アイビスペイントは無料のアプリですが無料とは思えないほど高機能です。高機能でありながら直感的に使えるのがアイビスペイントのすごいところです。 だから今日はじめたばかりの初心者でも簡単にイラストが描けるようになります。 とはいえ、お絵描きアプリに慣れていないとLDPlayer でアイビスペイントXを検索します 4 LD Store(またはGoogle Play)でゲームをインストールします 5 インストールが完了したら、アイコンをクリックしてゲームを起動します 6 PC上でアイビスペイントXを楽しみます Video Player is loading Play Video「アイビスペイント」をダウンロードしてiPhone、iPad、iPod touchでお楽しみください。 「アイビスペイントx」は、スマホアプリとは思えないほど多機能なお絵かきアプリで、なんと累計6000万ダウンロード突破! さらさらと自然な線が描ける気持ちよさ、豊富



うちわもアイビスがあれば15分で出来る Re


アイビスペイントの使い方 漫画の吹き出しと文字の入れ方 初心者講座
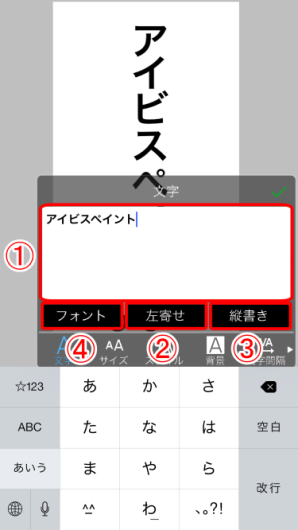
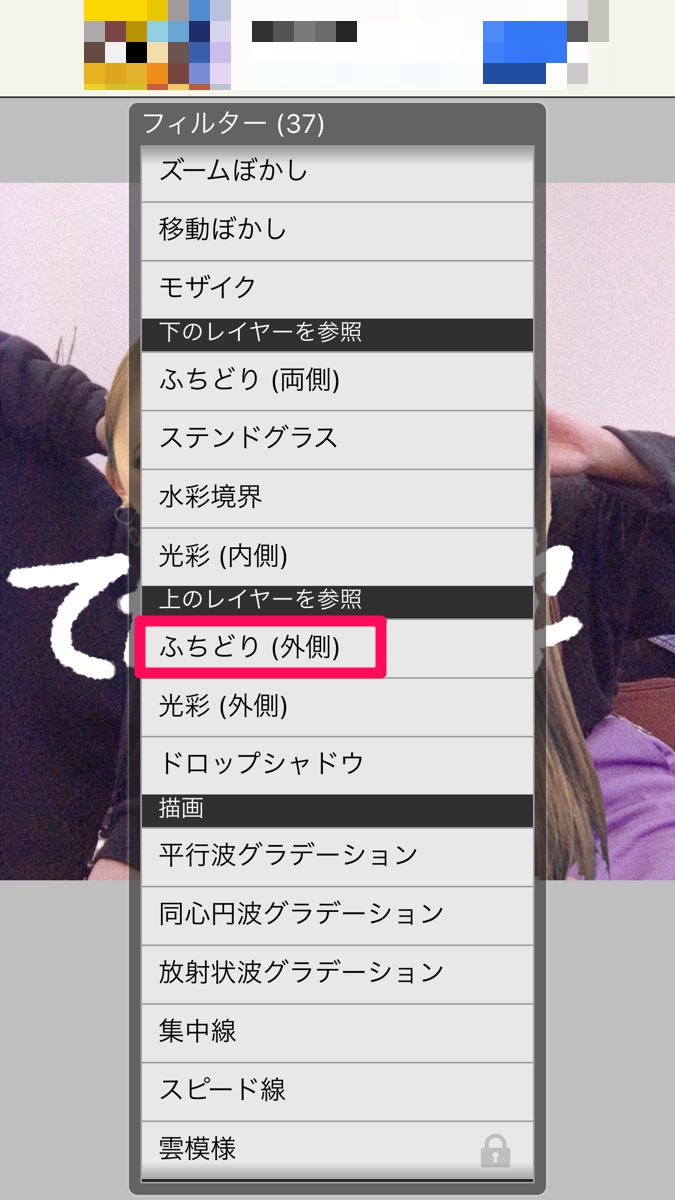
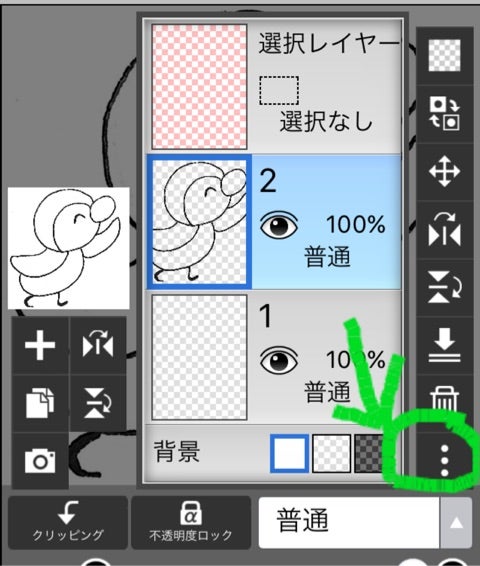
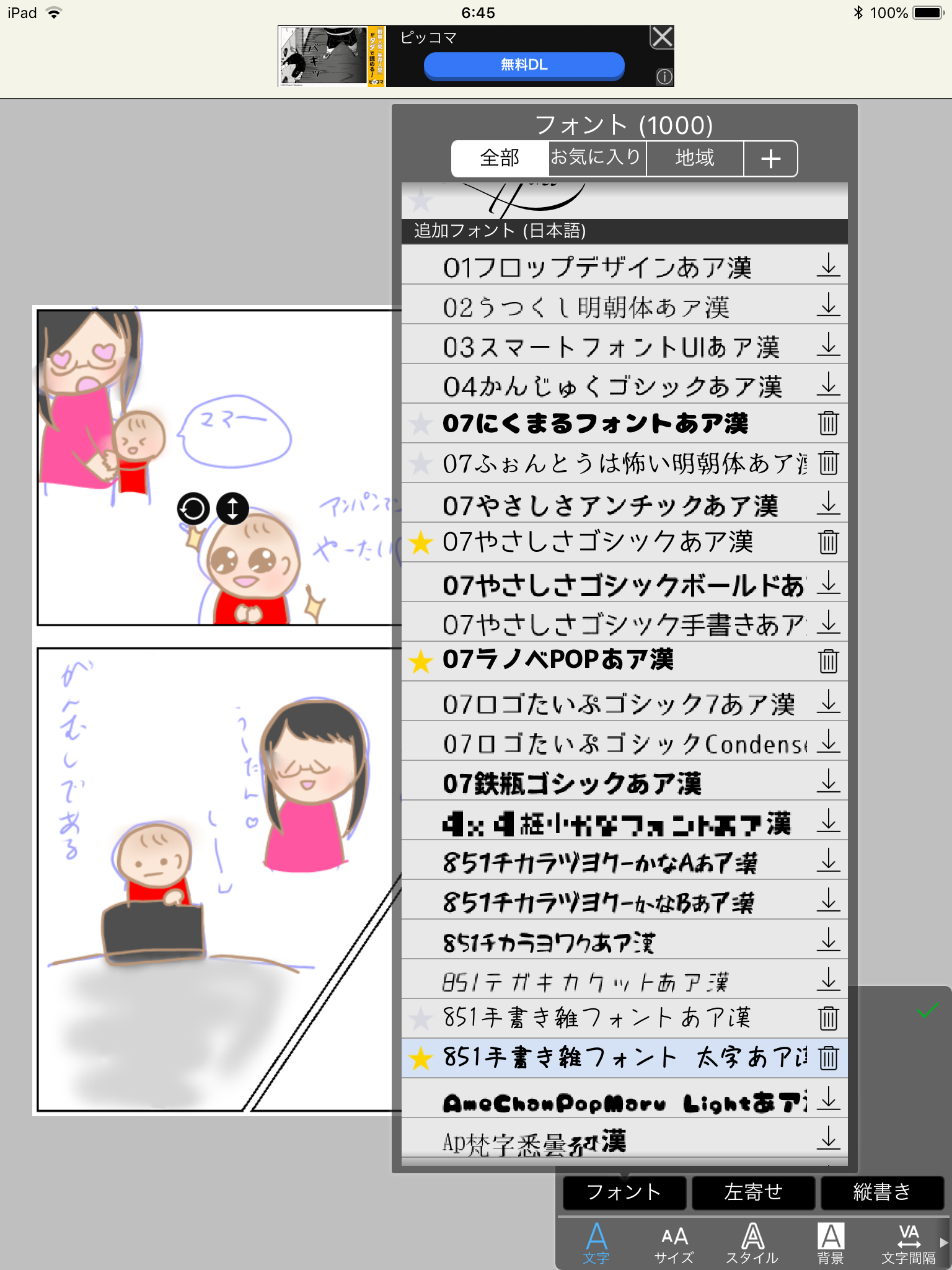
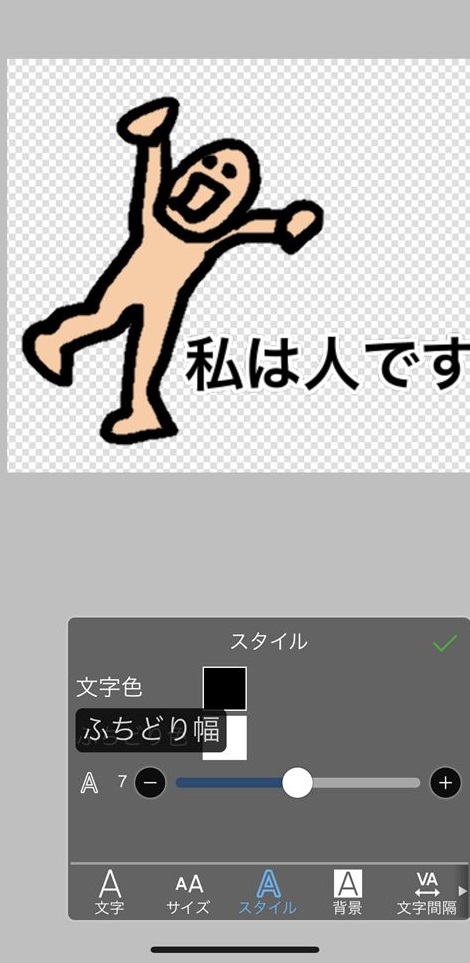
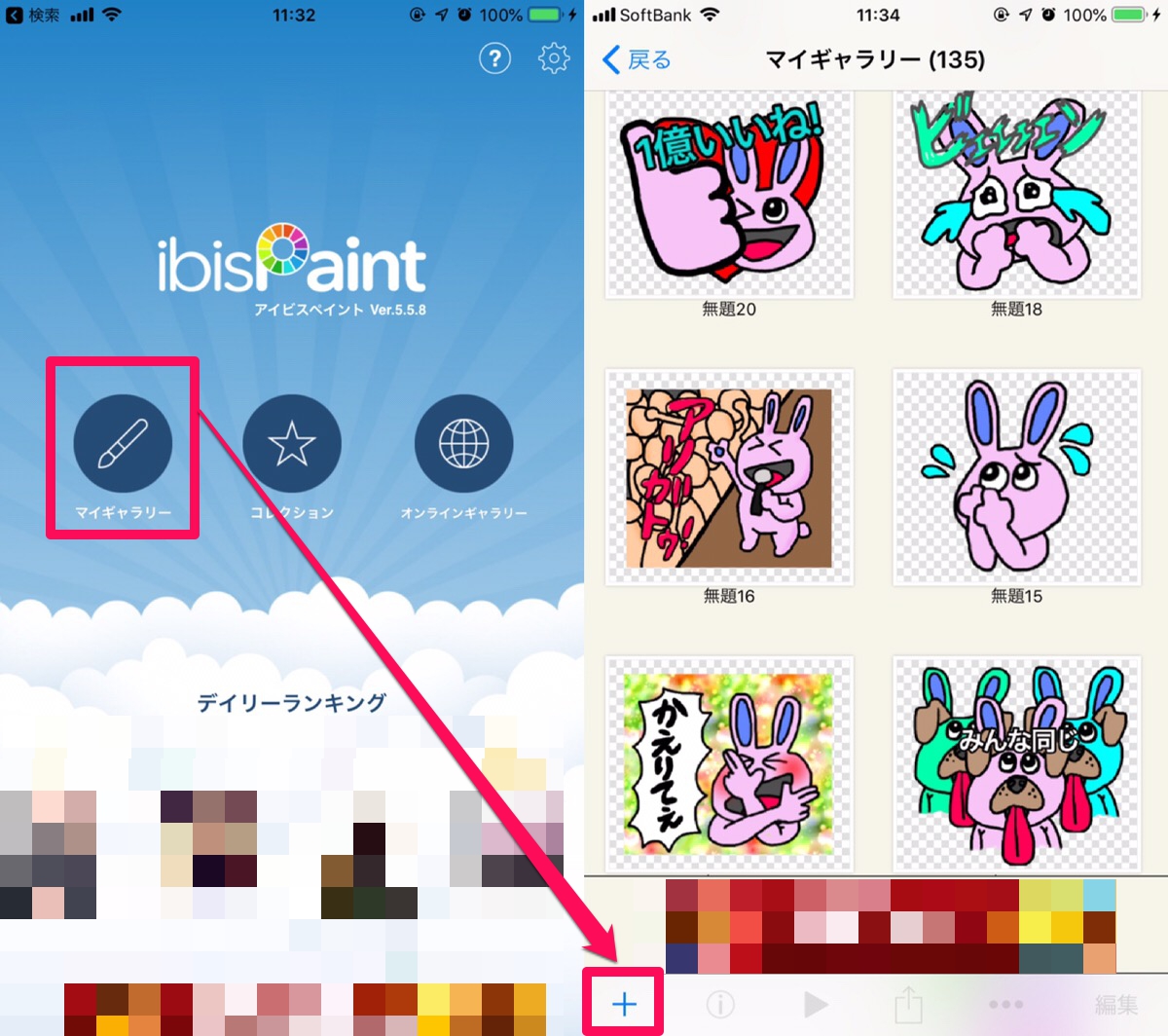
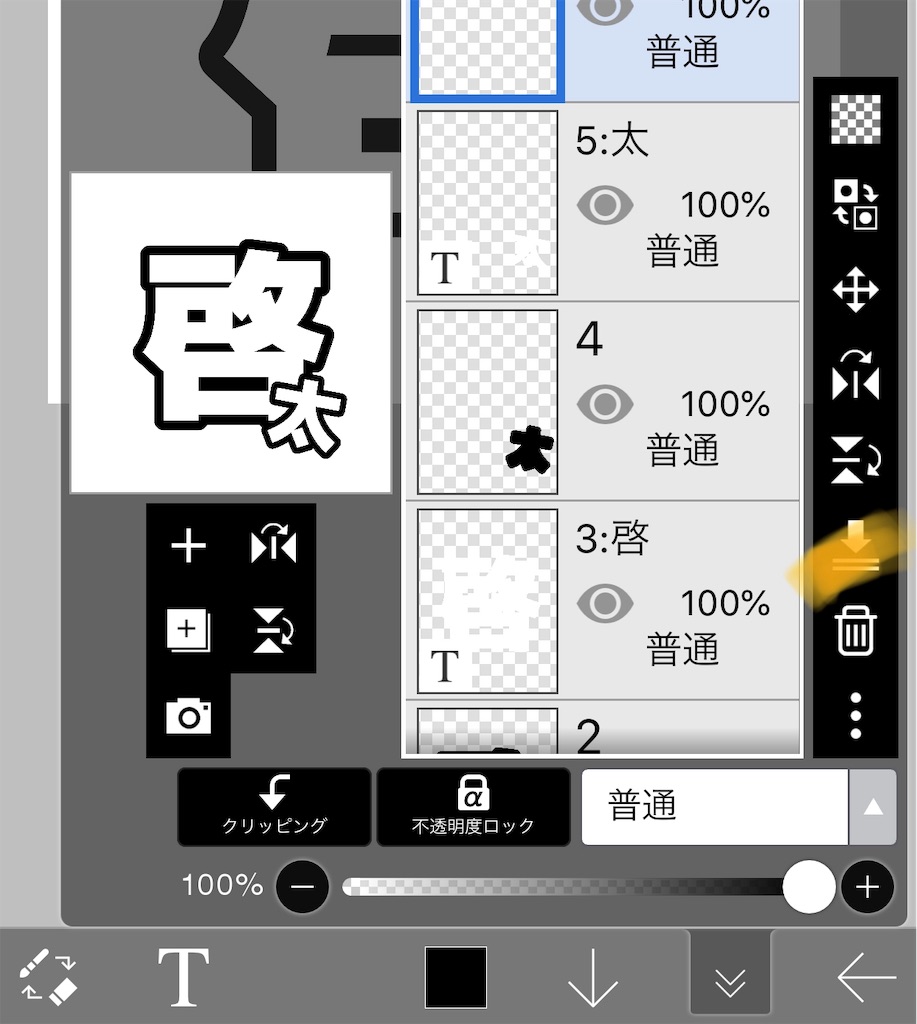
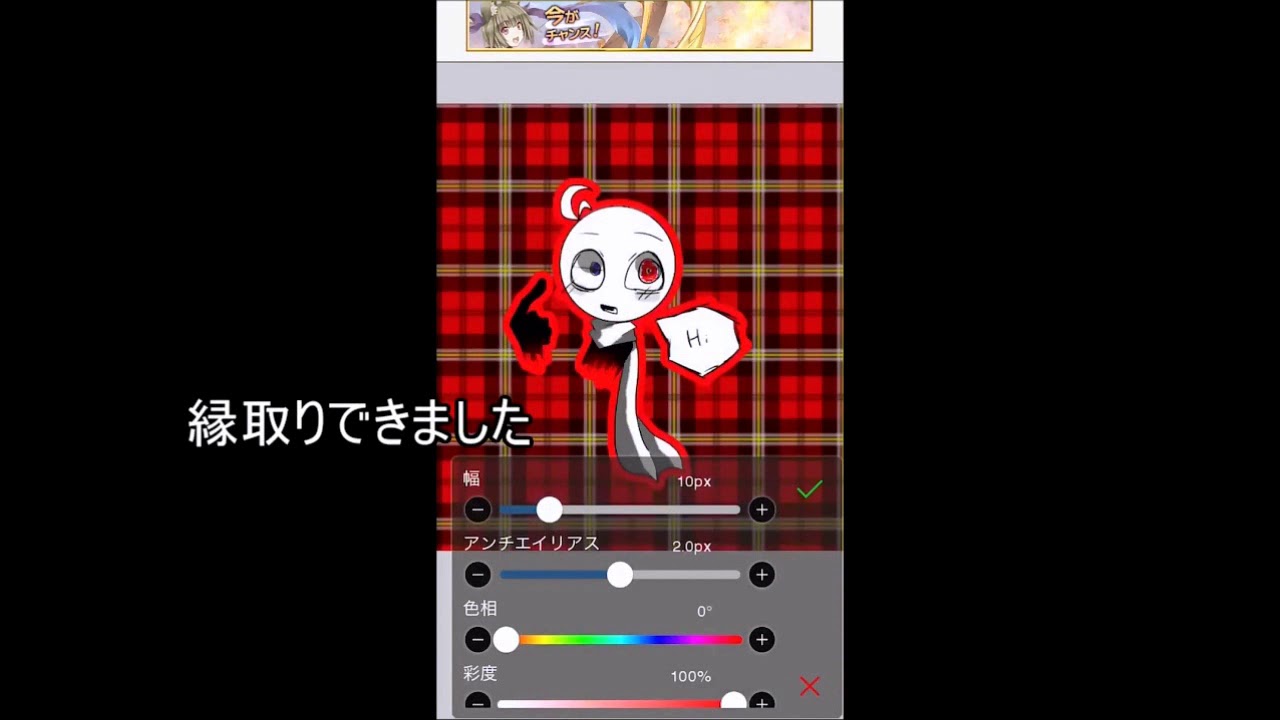
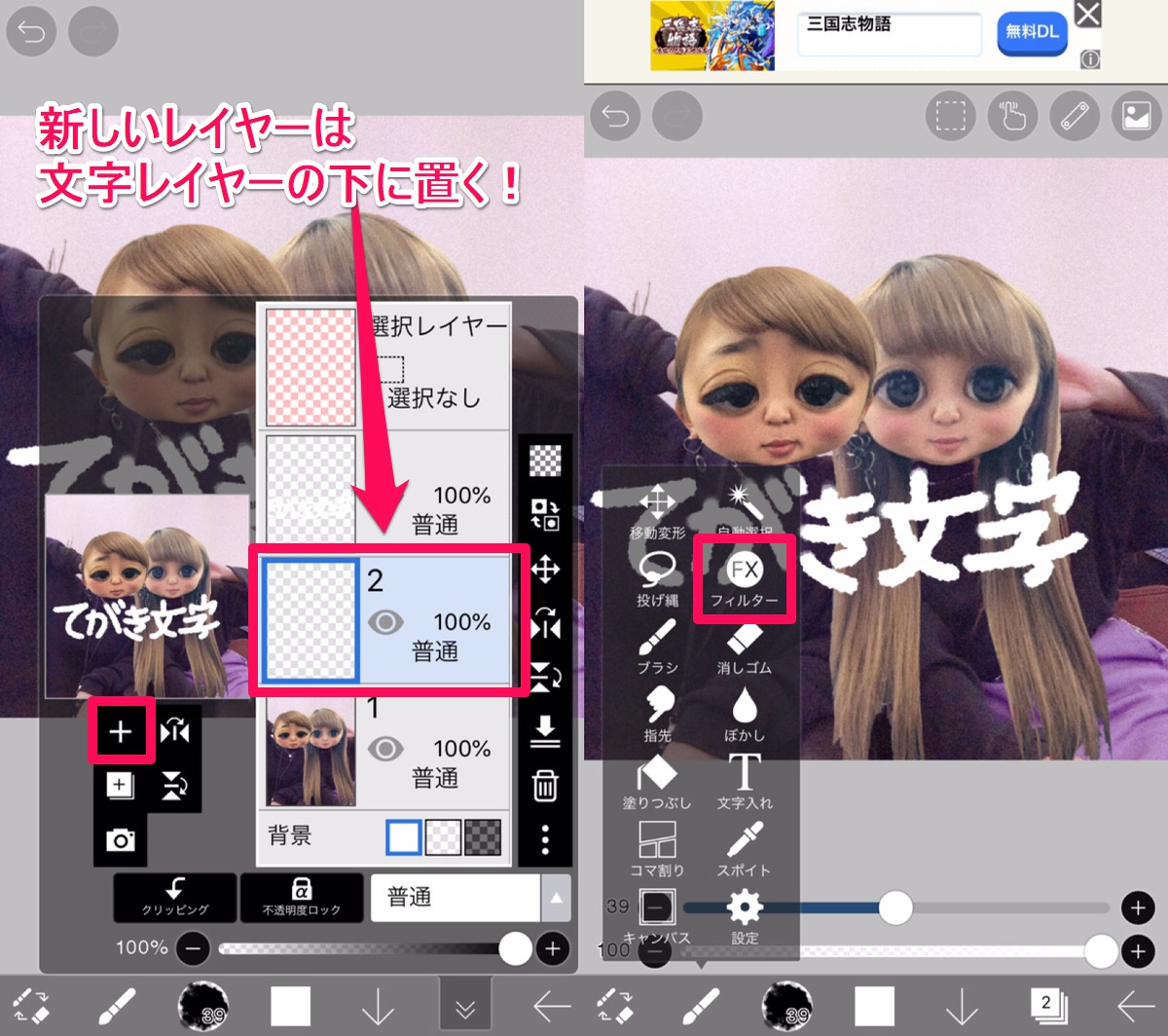
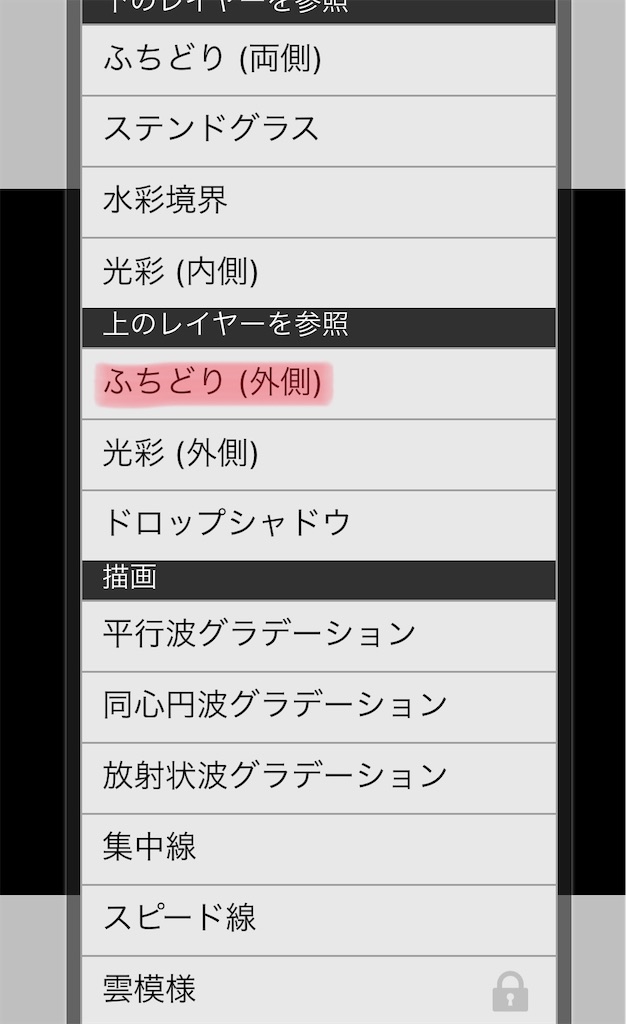
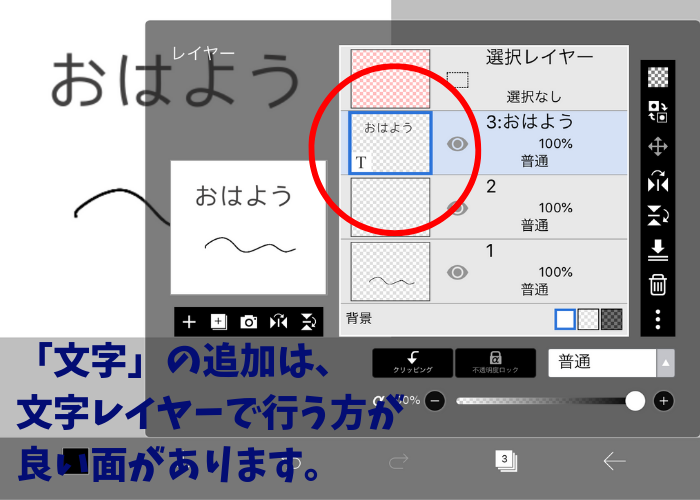
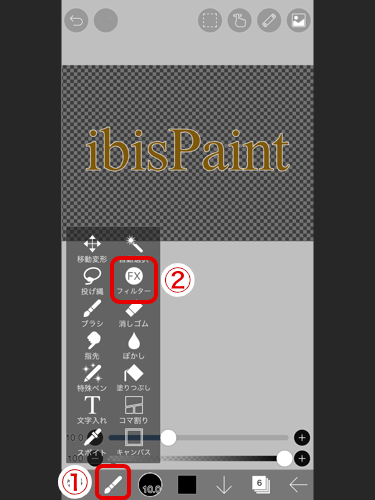
枠を追加しないとコマが割れません。余白とかはお好みで。 枠が追加できたらコマを割る アイビスペイントで文字入れってどうやってやるの? 文字入れ(t)ってところをタップするとこんな画面がでてきます! 日本語フォントは下のほうにあります!私のお気に入りは★がついてるやつこちらの文字を赤い色に変えてみようと思います。 まずは、アイビスペイントを起動して、 「マイギャラリー」から、前回やった続きのワークを開いてみてくださいね。 (前回って何よ!?という方は、前回のブログをご一読くださいませ)アイビスに描いた文字なら その文字のあるレイヤーの下に新規レイヤーを追加し そのレイヤーを選択した状態で、ツールバーの「フィルター」を選択 「スタイル」の「ふちどり (外側)」を選び、線の幅と色を選んで✔︎を押してください アナログで書いたものの画像を貼りつけてそれをふちどりする場合は 背景を透過する必要があります 貼り付ける時に「線画抽出」をするか否かを聞かれるのでは



42 文字入れツールで文字入れ Ibispaintの使い方



Ipad Pro アイビスペイントでマンガを描く コマ割 文字入れまでコレ一本 おやもちゃれんじ 主婦起業コンサルタントのブログ
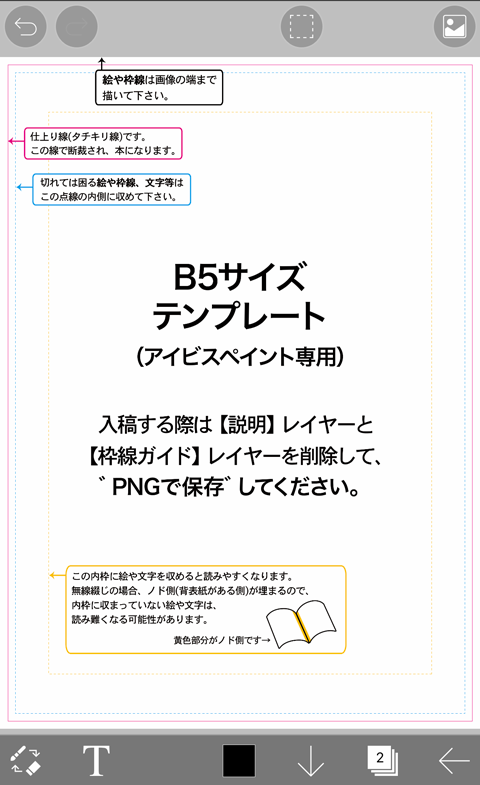
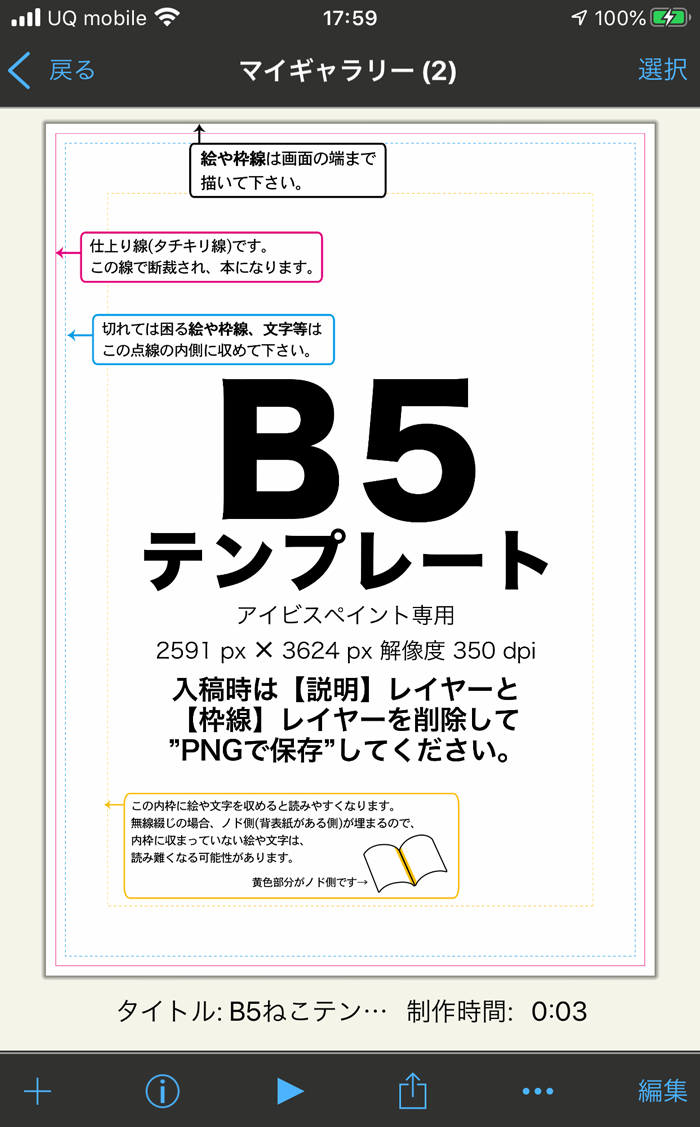
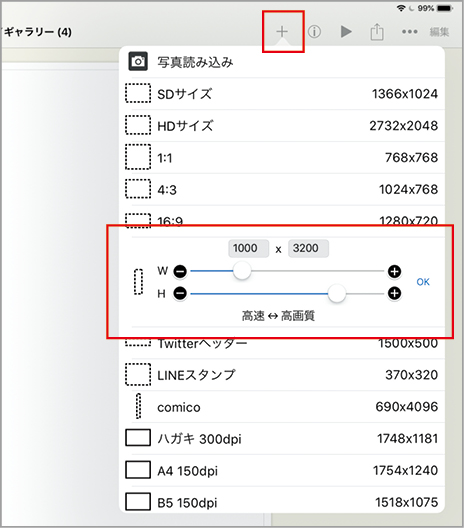
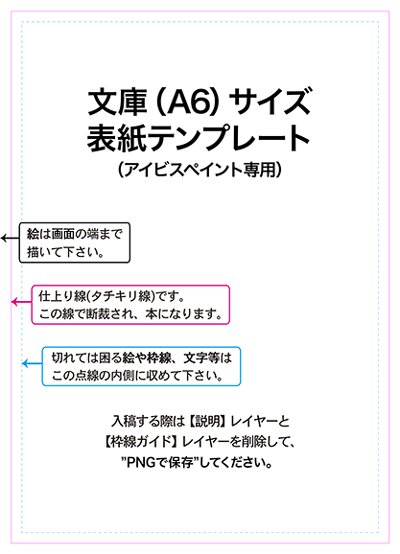
「アイビスペイントx」を起動し、表紙ページから左の丸アイコン「マイギャラリー」を押し、前回の線画を選択し右下「編集」を押します。 最初に「 背景レイヤー (濃い色)」をつくります。 ちなみに、デジタル作画では「 1つの色は1つのレイヤーをつかう 」のが原則です。色ごとにレイヤー3文字入力が終わったら「編集」→「キャンバスサイズの変更」で キャンバスサイズを小さくして文字の左右の余白を切り詰めます。 (極座標フィルタは (あらかじめ範囲指定していない限り) キャンバスの縦横の比率に従って変形を行いますので、イラストを描く前に、原稿用紙(キャンバス)を用意しましょう! 同人誌印刷用の原稿サイズは下表のようになります。 原稿制作を始める際は、アプリの用紙設定を下表のように調整してください。 (設定の仕方は後ほど解説します) 原稿サイズ表 ※すべて1ページあたりのサイズとなります。 2591px × 3624px (1mm × 263mm) ※周囲各41px × 41px (3mm × 3mm)はタチキリ分


Ibispaint 絵に文字を挿入 編集するやり方 眠いけど頑張る



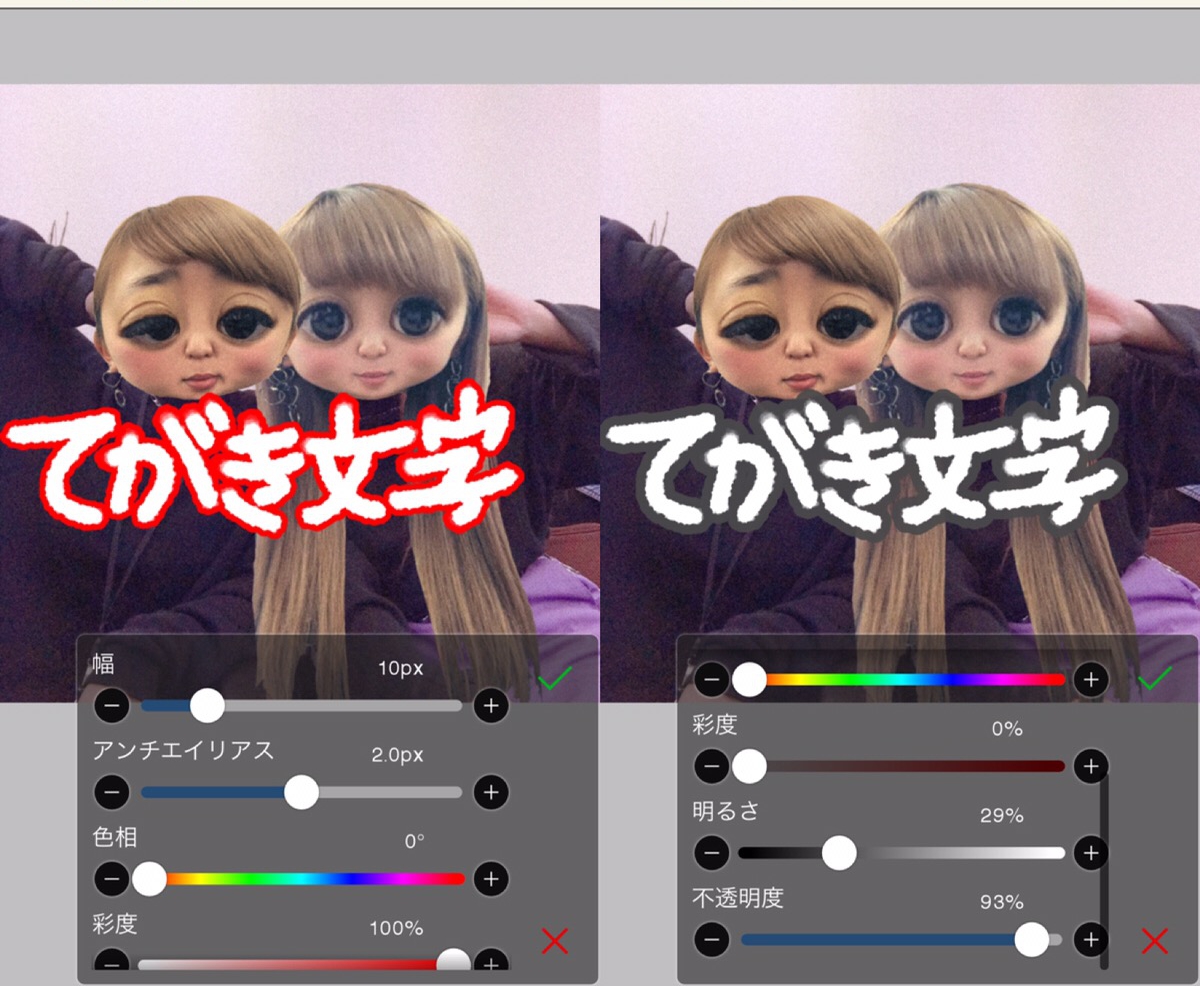
手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi
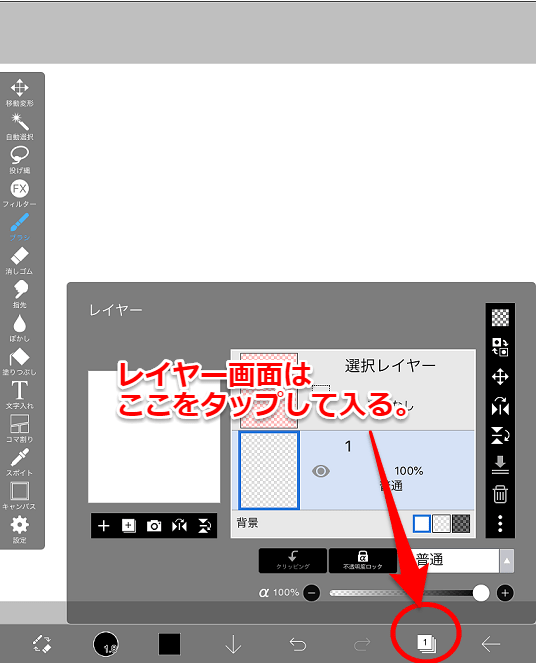
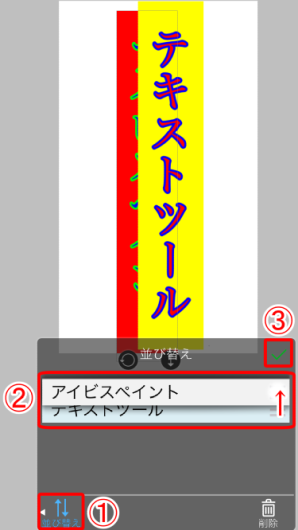
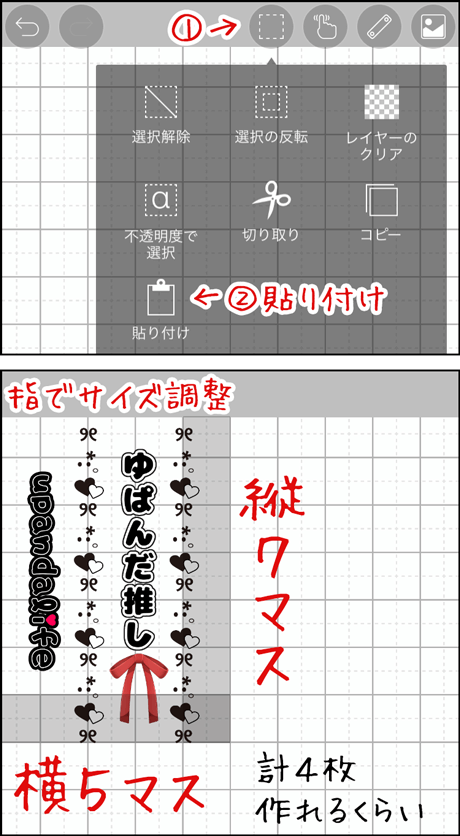
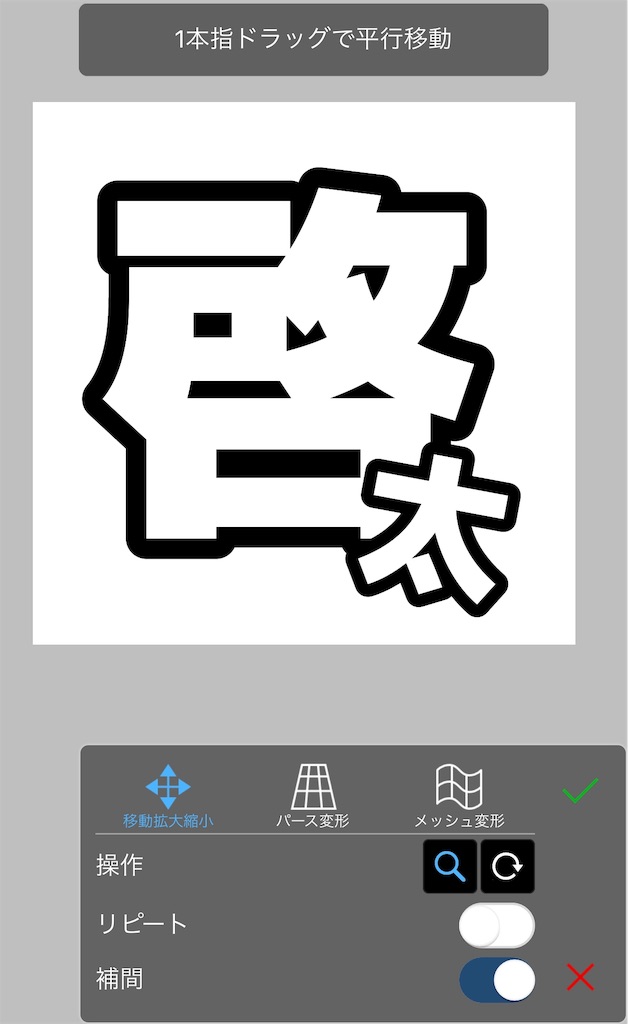
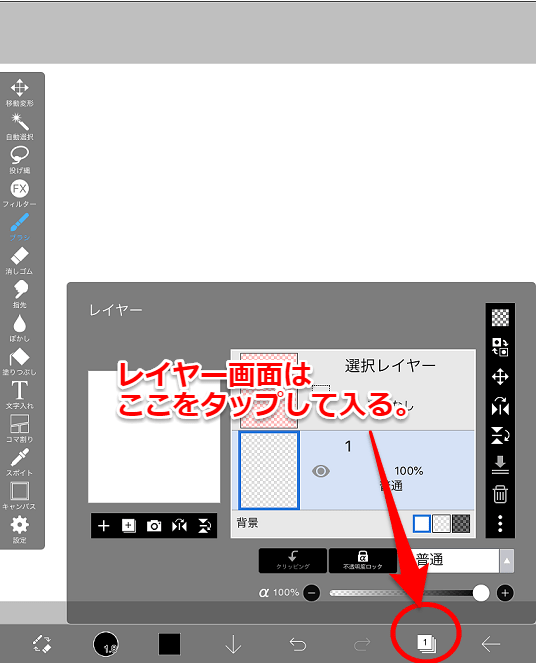
アイビスペイントX シリーズ1億ダウンロードの大人気の本格お絵かきアプリです! 2,500点以上の素材! 800種類以上のフォント! 381種のブラシ! 71本の画像加工用フィルター! 46種のスクリーントーン! 27種のレイヤーブレンドモード! 作画工程動画 · 文字に枠をつける 文字がかけたら、その文字を囲んで枠をつけていきましょう💖 まずは、また〈+〉から新しいレイヤーを作ります。そして、新しいレイヤーをさっき文字をかいたレイヤーの下に移動させてくだい。新しいレイヤーをタップしたまま、下に引っ張ると順番を変えられます「アイビスペイントx その下に「1」という青枠でかこまれたレイヤーがあります。これが写真で取り込んだ「線画レイヤー」になります。 この状態のまま、右のバーの上から3ばんめ、 十字になっている矢印 のマークを押します。 線画自体を自由に移動・拡大縮小できる画面に行きました



縦画面推奨 うちわ文字の型紙の作り方 Ibispaint Youtube


Ibispaint 絵に文字を挿入 編集するやり方 眠いけど頑張る
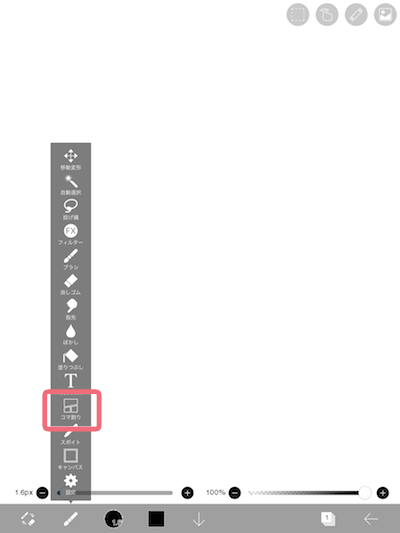
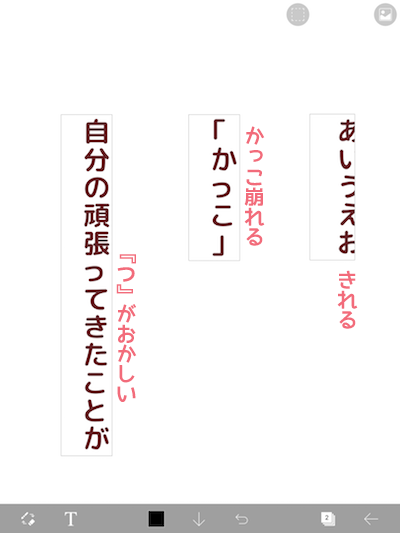
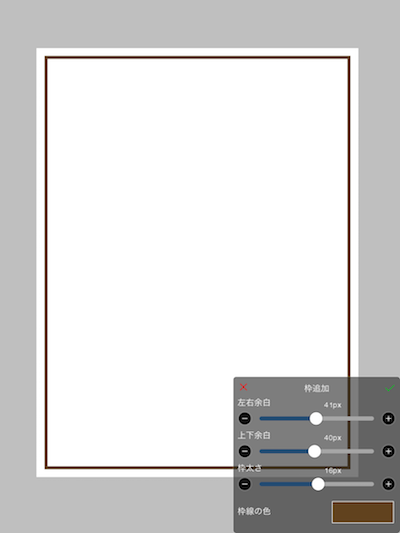
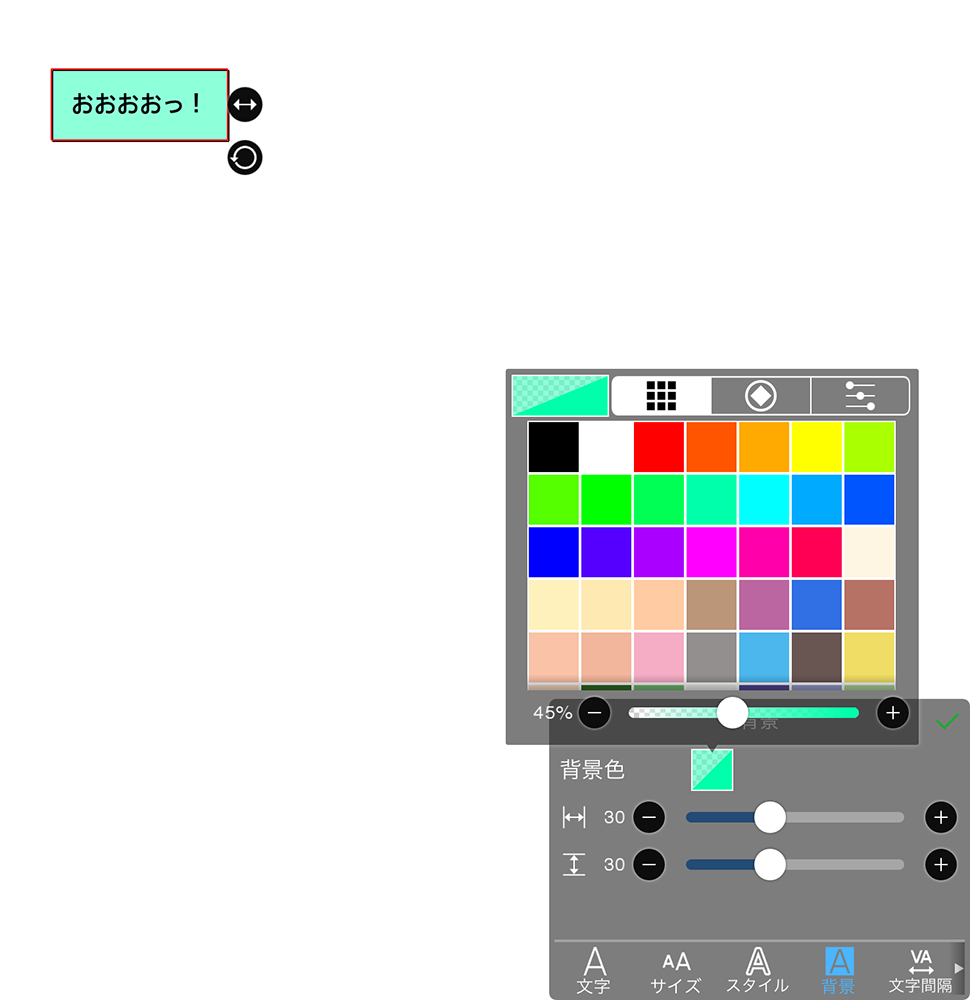
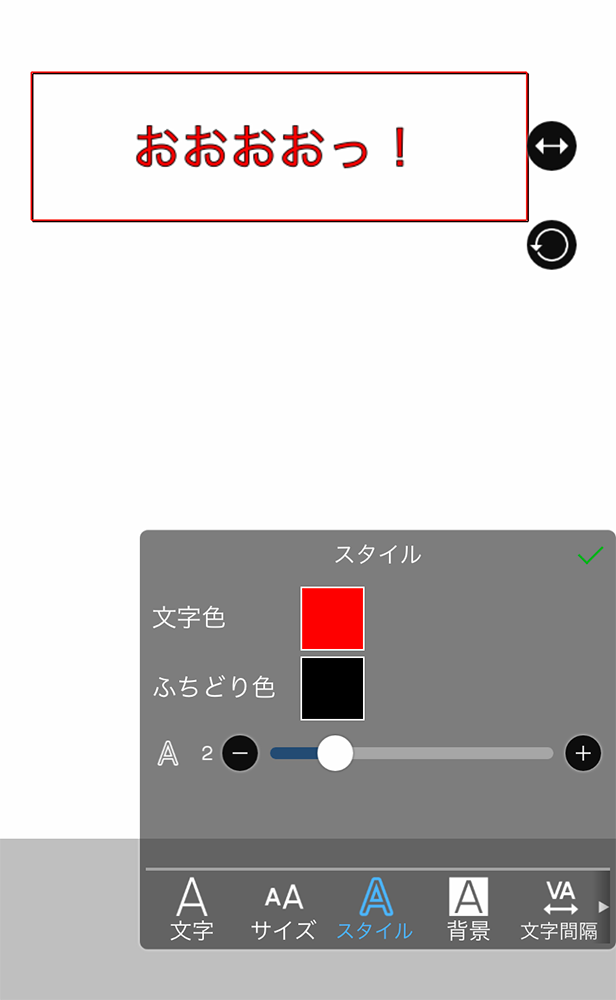
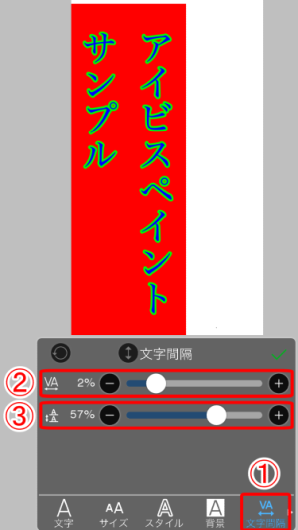
アイビスペイントなら、パッパッピ! アイビスペイントなら、パッパッピでできます! アイビスペイントでコマ割 まず、ツールから『コマ割』を選択。 まず、画面をタップして「枠追加」 外枠の余白をちょこちょこ設定。枠つき(縁取り)の文字入力ができるフリーソフトを教えてください ペット写真に文字を入れて漫画調にして ブログに載せて楽しんでおります。 背景が暗い時は白に近い薄い色を 逆の時は原色や黒に近円を描いた矢印アイコン → 文字の回転 上下矢印アイコン → 文字の領域を指定(文字サイズの変更では無い) となります。 必要に応じてタップしたりスライドさせましょう。 文字スタイルの設定ウインドウや、四角のラインにくっついている3つの小さなアイコンをいじれっていけばこのような事が可能に。 「テキストツール」を選択して画面をタップした時点


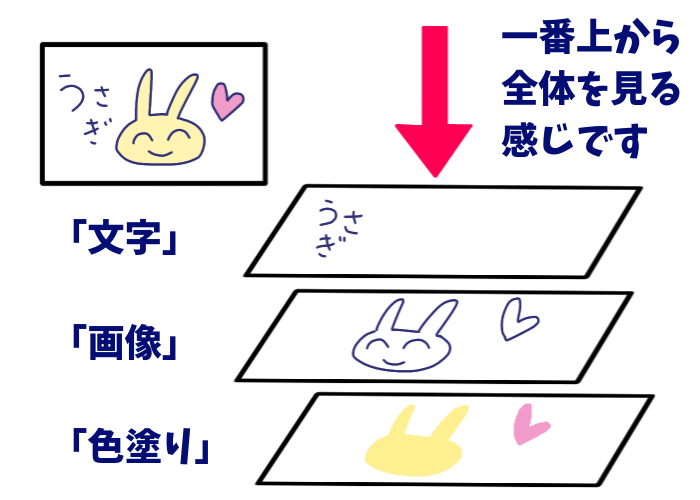
アイビスペイントの使い方について教えてください 文字の上にイラストを重ねたい Yahoo 知恵袋



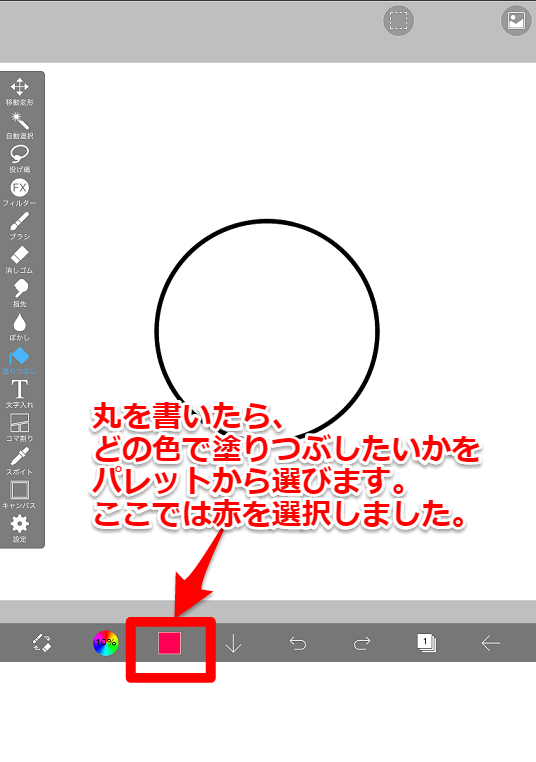
Ibispaint ツールを活用して綺麗に塗りつぶすコツ 健工房



Iphoneアプリで団扇文字を作る方法 Youtube


アイビスペイントで 文字の周りの白い枠を消す方法を教えて下さい Yahoo 知恵袋


手書きの文字やイラストを 無料アプリで写真に合成する方法 すそのの日々 子育てと家づくりのブログ


Ibispaint X 文字 縁取り Moji Infotiket Com



Ibispaint アイビスペイント 09レイヤーに文字を描く方法 シンプル編 Eguweb Jp オンライン



Ibispaint アイビスペイント 09レイヤーに文字を描く方法 シンプル編 Eguweb Jp オンライン



アイビスペイントで同人誌原稿を作ろう



アイビスペイントで同人誌原稿を作ろう



アイビスペイント 線の色を変えるには Ibispaint 関西 神戸 イラストと筆文字でキモチを伝えます 長男 双子絵日記



42 文字入れツールで文字入れ Ibispaintの使い方



Ibispaint X 文字 縁取り Moji Infotiket Com



うちわもアイビスがあれば15分で出来る Re


Ibispaint X 文字 縁取り Moji Infotiket Com



Ibis Paintで手書き文字にフチを付ける方法 Youtube



アイビスペイントで漫画を描いてみたい人必見 今まで一度も漫画を描いたことない人でも1時間でカンタンにできるよ こどものらくがき


Ibispaint 絵に文字を挿入 編集するやり方 眠いけど頑張る



Ibispaint X 文字 縁取り Moji Infotiket Com



スマホだけ 簡単キンブレシートの作り方 文字入れから印刷まで ゆぱんだらいふ



アイビスペイント Ibispaint の使い方 初心者向け Blank Coin



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi


手書きの文字やイラストを 無料アプリで写真に合成する方法 すそのの日々 子育てと家づくりのブログ


手書きの文字やイラストを 無料アプリで写真に合成する方法 すそのの日々 子育てと家づくりのブログ


Ibispaint X 文字 縁取り Moji Infotiket Com



アイビスペイントで漫画を描いてみたい人必見 今まで一度も漫画を描いたことない人でも1時間でカンタンにできるよ こどものらくがき



Ipad Pro アイビスペイントでマンガを描く コマ割 文字入れまでコレ一本 おやもちゃれんじ 主婦起業コンサルタントのブログ



アイビスペイント 線の色を変えるには Ibispaint 関西 神戸 イラストと筆文字でキモチを伝えます 長男 双子絵日記



アイビスペイントで同人誌原稿を作ろう



すじこ Auf Twitter Phontoという文字入れアプリで好きなフォントで文字を組んで骨組みを作って アイビスペイントで縁取りしたり色塗りしたり という感じで作っています めちゃめちゃ楽しいのでみんな作ってみるといいよ プリパラ



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi



アイビスペイント でlineスタンプの作り方 オリジナルイラストを描こう編 さんがつキュービクル



アイビスペイントで 影の付け方 教えてください 文字と人の影です T T Peing 質問箱



うちわもアイビスがあれば15分で出来る Re



オリジナルline ライン スタンプを上手に描くなら アイビスペイントx がおすすめ ローリエプレス



超初心者向け アイビスペイントの基本的な使い方 デジタルイラストお絵描きアプリ Nemuu Net



文字を縁取る Ibispaint



人生で初めて4コマ漫画を描いてみた



59 描画ツール 長方形 Ibispaintの使い方



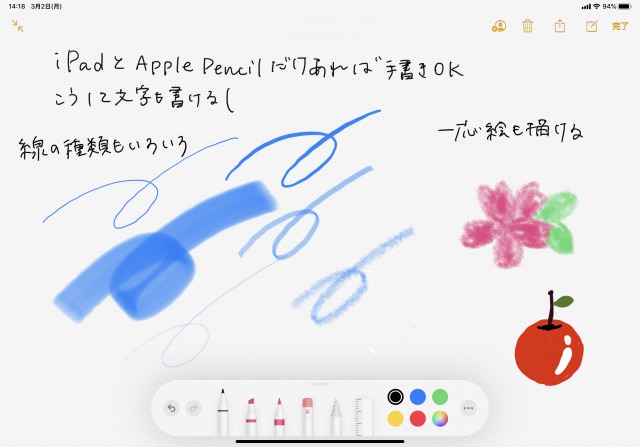
アイビスペイントはこんな風に使えます Ipadとapple Pencilで絵心がなくても楽しくデジタルお絵かき さくさくの日常



アイビスペイント 初心者向けガイド Part4 ツール編 Minority Records



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi



97 フィルター ふちどり 外側 Ibispaintの使い方



アイビスペイントで漫画を描いてみたい人必見 今まで一度も漫画を描いたことない人でも1時間でカンタンにできるよ こどものらくがき


アイビスペイントで文字の縁取りをフィルター ふちどり 外側 でしたい Yahoo 知恵袋


アイビスペイントで文字をカーブさせることは出来ますか 出来るの Yahoo 知恵袋



アイビスペイントの超基本的な使い方 初心者でもこれだけでイラスト描けます かじとりズム



アイビスペイント Ibispaint で写真をなぞった後に写真を消す方法 Pc通 事典 時間がないpc初心者にもわかりやすく伝えたい



Ibispaint X 文字 縁取り Moji Infotiket Com



Ipad Pro アイビスペイントでマンガを描く コマ割 文字入れまでコレ一本 おやもちゃれんじ 主婦起業コンサルタントのブログ



アイビスペイント でlineスタンプの作り方 オリジナルイラストを描こう編 さんがつキュービクル


アイビスペイントの使い方 漫画の吹き出しと文字の入れ方 初心者講座


アイビスペイントで文字の縁取りをフィルター ふちどり 外側 でしたい Yahoo 知恵袋



アイビスペイント初心者の方へ 超基本的な色塗りのコツを伝授 Pc通 事典 時間がないpc初心者にもわかりやすく伝えたい


アイビスペイントで手書き文字のまわりを白で縁取りしたいのですが どうやればいい Yahoo 知恵袋



42 文字入れツールで文字入れ Ibispaintの使い方



Ipadでマンガ実践講座 Macfan



アイビスペイント Ibispaint の使い方 初心者向け Blank Coin



うちわもアイビスがあれば15分で出来る Re



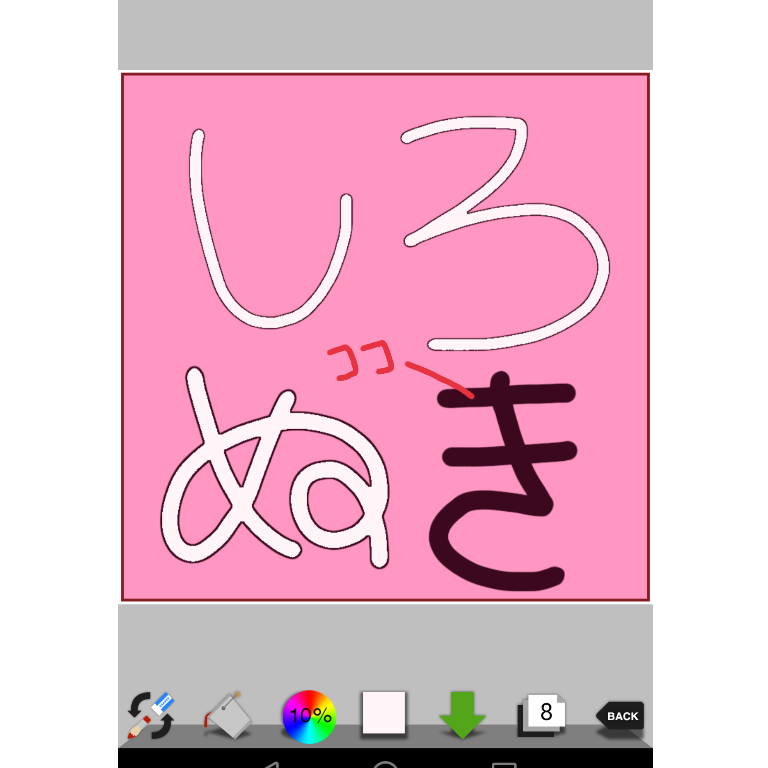
Ibispaintx 白抜き ふちどり やり方 ハンターハンター グリードアイランド攻略



アイビスペイント 23 文字入れのご紹介 テキスト 初心者向け Ibispaint Youtube



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi



スマホで出来る 小説同人誌のつくりかた



アイビスのアナログ線画抽出を除算で 影を綺麗に消すメイキング


普段アイビスペイント Ibispaint で加工してるんです Yahoo 知恵袋



アイビスペイント 初心者向けガイド Part4 ツール編 Minority Records


アイビスペイントの使い方 コマ割りと消し方 均等な4コマの作成方法



42 文字入れツールで文字入れ Ibispaintの使い方


アイビスペイントの使い方 漫画の吹き出しと文字の入れ方 初心者講座



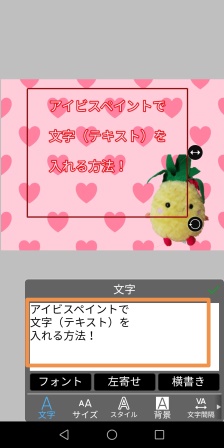
アイビスペイントスマホ版で文字を入れる方法 簡単文字装飾 トリミング 背景画像加工の方法などもご紹介 オタク子育て



Ibis Paint 白抜き 縁取り のやり方です Youtube



アイビスペイント Ibispaint 5 1 0アップデート 新しい手ぶれ補正や350種類のフォント追加機能など注目の新機能を詳しく解説 Ipad Creator


アイビスペイントの使い方 漫画の吹き出しと文字の入れ方 初心者講座



アイビスペイントスマホ版で文字を入れる方法 簡単文字装飾 トリミング 背景画像加工の方法などもご紹介 オタク子育て



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi


Ibispaint X 文字の色を変える Moji Infotiket Com



ふち文字のかき方 Ibispaint



アイビスペイント 初心者向けガイド Part4 ツール編 Minority Records



アイビスペイント でlineスタンプの作り方 オリジナルイラストを描こう編 さんがつキュービクル


アイビスペイントで文字の縁取りをフィルター ふちどり 外側 でしたい Yahoo 知恵袋



アイビスペイントスマホ版で文字を入れる方法 簡単文字装飾 トリミング 背景画像加工の方法などもご紹介 オタク子育て



Ibispaint X 文字 縁取り Moji Infotiket Com



うちわもアイビスがあれば15分で出来る Re


アイビスペイントの使い方 コマ割りと消し方 均等な4コマの作成方法



アイビスペイント でlineスタンプの作り方 オリジナルイラストを描こう編 さんがつキュービクル



新機能の紹介 Ibispaint


アイビスペイントの使い方 漫画の吹き出しと文字の入れ方 初心者講座



Ibispaint アイビスペイント 09レイヤーに文字を描く方法 シンプル編 Eguweb Jp オンライン



42 文字入れツールで文字入れ Ibispaintの使い方



手書き加工 手書き文字に影 枠を簡単につける方法 Ibispaint Xはpicsartより簡単 Apptopi


コメント
コメントを投稿